 |
| Membuat System Rating dengan Javascript |
Membuat System Rating dengan Javascript - Halo sobat blogger semuanya, kembali lagi bersama saya Guzko di blog tutorial saya yang sederhana ini. Semoga sobat blogger semuanya dalam keadaan yang sehat. Dan tentunya, semoga blog tutorial saya yang sederhana ini bisa memberikan manfaat bagi sobat semuanya dan bisa memberikan solusi tentang permasalahan sobat saat ini.
Membuat System Rating dengan Javascript - Seperti pada judul diatas kali ini saya akan memberikan tutorial sederhana dalam bidang programming khususnya javascript yang dipadukan dengan database MySQL.
Pada kesempatan kali ini saya Membuat System Rating dengan Javascript, dimana bisa sobat terapkan pada aplikasi web sobat atau yang lainnya yang menggunakan javascript. Oke, tanpa banyak basa basi lagi, kita langsung saya menuju ke tutorialnya.
TOOL YANG DIPERLUKAN
- Pastikan kalian sudah mempunyai xampp untuk menampilkan atau peview di browser. Sobat blogger bisa download file xampp DISINI atau langsung donwload pada situs resminya DISINI.
- Kemudian sobat juga memerlukan code editor yaitu digunakan untuk menulis kode html dan javascript yang akan kita buat. Ada banyak editor yang bisa kalian gunakan, namun disini saya menggunakan Sublime Text sebagai editornya. Kalian bisa download sublime text DISINI atau melalui situs resminya DISINI.
MEMBUAT KODE HTML sekarang kita akan membuat HTML atau tampilannya. Buka editor sobat dan buat kode seperti dibawah ini dan simpan dengan nama : index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/font-awesome/css/font-awesome.css" />
</head>
<body>
<nav class="navbar navbar-default">
<div class="continer-fluid">
<a class="navbar-brand" href="https://guz-kopyok.blogspot.com">Gudio Tutorial</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">Tutorial JavaScript - Membuat System Rating</h3>
<hr style="border-top:1px dotted #ccc;"/>
<div class="col-md-3"></div>
<div class="col-md-6">
<div>
<h3>Rating:</h3>
<span id="1" style="font-size:45px; cursor:pointer;" class="fa fa-star" onmouseover="startRating(this)" startRating="starmark(this)" ></span>
<span id="2" style="font-size:45px; cursor:pointer;" class="fa fa-star" onmouseover="startRating(this)" startRating="starmark(this)"></span>
<span id="3" style="font-size:45px; cursor:pointer;" class="fa fa-star" onmouseover="startRating(this)" startRating="starmark(this)"></span>
<span id="4" style="font-size:45px; cursor:pointer;" class="fa fa-star" onmouseover="startRating(this)" startRating="starmark(this)"></span>
<span id="5" style="font-size:45px; cursor:pointer;" class="fa fa-star" onmouseover="startRating(this)" startRating="starmark(this)"></span>
</div>
<br />
<div class="form-group">
<h3>Review:</h3>
<textarea id="review" class="form-control" style="resize:none; height:100px;"></textarea>
</div>
<center><button class="btn btn-success" onclick="result()">SUBMIT</button></center>
<div id="result"></div>
</div>
</div>
<script src="js/script.js"></script>
</body>
</html>MEMBUAT KODE JAVASCRIPT
Setelah selesai membuat kode untuk HTML nya, sekarang kita beralih untuk membuat kode javascriptnya. Ketikkan kode javascript dibawah ini dan simpan dengan nama : script.js
var count = 0;
function result(){
if(count != 0){
document.getElementById('result').innerHTML =
"Rating:
"
+ "Review
"
+ ""+document.getElementById("review").value+"
";
}else{
}
}
function startRating(item){
count=item.id[0];
sessionStorage.star = count;
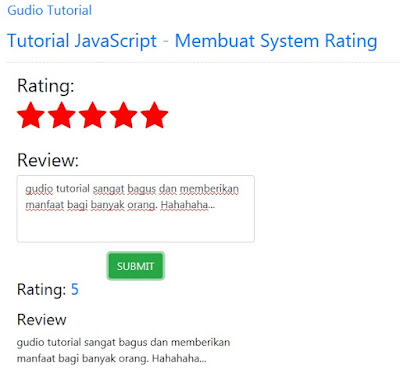
for(var i=0;i<5 code="" count="" document.getelementbyid="" else="" i="" if="" style.color="black">Jika sobat sudah membuat kode HTML dan Javascript seperti diatas, maka hasilnya akan seperti ini :
 |
| Membuat System Rating dengan Javascript - Hasil |
Biasakan untuk mengetik kode sehingga sobat blogger bisa lebih terbiasa dalam pembuatan kode dan mengerti maksud dari kode tersebut. Karena dalam dunia programming yang diperlukan adalah pemahaman bukan hanya sekedar copy paste
Oke sobat blogger semuanya dimanapun berada, seperti itulah tutorial kali ini. Ini merupakan tutorial singkat dimana tutorial ini merupakan basic atau dasar, sekarang tugas sobat blogger untuk mengembangkannya menjadi luar biasa...(hhehe).
Bila sobat blogger ingin download dari source code tutorial ini, bisa langsung klik button download dibawh ini :
Sekian dulu tutorial dari saya ini, semoga tutorial saya yang singkat dan sederhana ini bisa membantu sobat blogger semuanya. Dan mohon maaf bila ada kata/tulisan yang salah. Bila dari sobat blogger ada yang masih belum jelas, jangan malu untuk memberikan komentar dibawah. Sampai jumpa pada artikel selanjutnya.