 |
Cara Build APK Dari Construct 2 Dengan Cocoon.io - Halo sobat blogger semuanya dimanapun berada. Kembali lagi bersama saya guzko di blog tutorial saya yang sederhana ini. Semoga kalian semua mendapatkan solusi melalui blog tutorial saya ini. Bagi kalian yang belum mengenal apa itu Game Construct 2, kalian bisa baca artikel saya yang ini : Pengenalan Game Construct 2.
Oke pada judul diatas Cara Build APK Dari Construct 2 Dengan Cocoon.io, kali ini kita akan membahas tentang cara build APK nya.
APK atau berkas paket aplikasi Android (Application Package File, APK) adalah format berkas yang digunakan untuk mendistribusikan dan memasang software dan middleware ke ponsel dengan sistem operasi Android, mirip dengan paket MSI pada Windows atau Deb pada OS Debian.Mungkin diantara kalian ada yang belum mengenal atau belum mengetahui apa itu Cocoon.io. Jadi gampangnya (ini penjelasan menurut versi saya ya..hehe), cocoon.io adalah sebuah website yang dapat membuild apk secara online. Jadi dengan menggunakan website build apk ini, kita membuat apk akan menjadi lebih mudah hanya tinggal beberapa klik dan pengaturan, langsung deh jadi apk. Karena pada Game Construct 2 itu adalah berbasis HTML5 dan kita tidak bisa menjadikan aplikasi atau game yang kita buat di Game Construct 2 lansung menjadi APK.
Oke, kita langsung saja ya tanpa basa basi yang panjang lebar langsung ke pokok pembahasan.
Cara Build APK Dari Construct 2 Dengan Cocoon.io
1. Buka Project Game Construct 2
pertama-tama tentunya kalian harus terlebih dahulu membuka file project game construct 2 kalian kemudian sebelum kita ke menu build, kalian isi terlebih dahulu beberapa data yang ada pada bagian sebelah kiri, karena kalau kalian tidak isi data tersebut, maka proses export tidak akan bisa dilakukan. Gambar dibawah merupakan contoh pengisian data project yang kita buat
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Contoh Pengisian Data Project Game |
- Name : pada bagian ini, isi dengan nama project yang kalian buat
- Version : pada bagian ini, isi dengan versi berapa project yang kalian buat ini.
- Description : pada bagian ini, isi dengan penjelasan singkat tentang game yang kalian buat.
- ID : pada bagian ini, isi dengan nama package game kalian. misal : com.gudio.tutorial1 (ganti gudio dengan nama kalian atau nama organisasi kalian, ganti tutorial1 dengan nama project kalian. ingat jangan diisi spasi)
- Author : Pada bagian ini, kalian isi dengan nama kalian sendiri atau kelompok atau organisasi kalian.
- Email & Website : Pada bagian ini bersifat opsional, kalian bisa isi atau tidak.
Setelah kalian mengisi semua data informasi project game kalian, sekarang kita lanjutkan untuk melakukan export game kalian. Caranya, pilih menu File diatas, kemudian pilih menu "Export Project", maka akan tampil seperti gambar dibawah ini :
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Export Project |
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Export Options |
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Cordoa Option |
- Pada Kotak No.1 : Centang Hide status bar,
- Pada Kotak No.2 : kalian bisa pilih beberapa permission yang kalian inginkan pada project game kalian seperti (uses vibrate : sensor getar pada smartphone, uses camera : jika project game kalian memerlukan akses ke kamera smartphone, uses media : penggunakan audio)
- Pada Kotak No.3 : kalian bisa tentukan audio yang kalian masukkan pada project game ingin dieksport ke iOS atau android. Jika ingin keduanya, kalian bisa centang keduanya, jika hanya android, kalian bisa centang pada bagian android.
- Pada Kotak No.4 : pada bagian ini kalian bisa tentukan berapa versi minimum os yang akan kalian support untuk project gam kalian. Misal : jika kalian pilih minimum versi 4.1+, maka pengguna android yang memiliki operating system dibawah 4.1, tidak akan bisa menginstal game kalian.
Cara Build APK Dari Construct 2 Dengan Cocoon.io
3. Rename Project
jika sudah selesai melakukan export project game kalian, sebelum kita masuk ketahap upload projecet ke cocoon.io, terlebih dahulu, buka folder hasil export project lalu hapus file intelxdk seperti gambar dibawah ini :
 | |||
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Hapus Intel Config |
setelah kalian melakukan zip file dari hasil export project tersebut, sekarang saatnya kita melakukan proses upload file tersebut ke cocoon.io (tapi sebelumnya, saya seruput kopi dulu ya.., hehe)
4. Login/Register Cocoon.io
sekarang kita akan masuk pada tahap mgn-upload hasil project game kita yang telah di jadikan zip ke cocoon.io. Akses link berikut : https://cocoon.io/ . Kemudian pada bagian pojok kanan atas, pilih menu user seperti gambar dibawah ini :
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - User Login |
5. Upload Zip File
jika kalian sudah berhasil login pada cocoon.io, sekarang lakukan proses upload file zip yang telah dilakukan tadi seperti pada gambar dibawah ini :
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Upload Project |
Pada Kotak No.1 : upload file6. Konfigurasi Project Cocoon
Pada Kotak No.2 : tentukan dimana kalian menaruh file zip project game kalian.
Pada Kotak No.3 : Klik button open dan tunggu proses upload file selesai
setelah proses upload zip selesai, maka kalian akan otomatis dialihkan ke halaman project kalian. Berikut dibawah ini adalah gambar halaman project kalian, disinilah kalian akan mengatur settingan game yang telah kalian buat sebelum dibuild ke APK.
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Setting Cocoon |
Pada bagian Webview Engine, jika kalian klik menu tersebut maka akan terdapat pilihan Webview, Webview+ dan Canvas+. Berikut dibawah ini penjelasan dari webview, webview+ dan canvas+ yang saya kutip dari webnya langsung :
System Webview menyediakan mesin webview HTML5 lengkap. Ini adalah tampilan web default dari masing-masing perangkat. Ini memiliki akses DOM penuh dan tapak rendah. Namun, kinerja proyek Anda mungkin terpengaruh. Selain itu, perilaku aplikasi Anda mungkin sedikit berbeda dari satu perangkat ke perangkat lainnya karena System Webview tidak sama di semua perangkat.
Kelebihan:
Karena mesin tampilan web ini adalah bagian dari perangkat tempat aplikasi diinstal, mesin ini tidak memerlukan ruang tambahan.
Kekurangan :
Aplikasi yang sama mungkin memiliki perilaku atau aspek yang berbeda tergantung pada perangkat. Ini luar biasa khusus pada perangkat berbasis Android di bawah versi 4.4. Tampilan Web Sistem dapat bervariasi dari satu perangkat ke perangkat lainnya, karena diperlukan perilaku CSS dan / atau JS yang berbeda tergantung pada OS host.
Kapan Digunakan :
Ketika Anda menargetkan sejumlah kecil perangkat dengan versi OS yang terkenal dan proyek tidak memiliki tujuan kinerja apa pun.
Webview + ditujukan untuk pengembang yang membutuhkan dukungan DOM yang baik dan platform yang stabil untuk bekerja dengannya. Untuk pengembang yang menggunakan kanvas atau WebGL, solusi kanvas kami yang dipercepat, Canvas +, masih jauh lebih cepat dan disesuaikan untuk aplikasi berkinerja tinggi, intensif grafis, dan itulah yang kami sarankan untuk game berkecepatan tinggi. Webview + untuk Android adalah mesin tampilan web yang seragam pada perangkat Android 4.x apa pun yang berbasis Crosswalk. Webview + untuk iOS adalah mesin tampilan web yang menyediakan pengganti UIWebView yang mencakup mesin Nitro JS berdasarkan WKWebView.
Kelebihan:
API HTML5 didukung sepenuhnya: elemen WebAudio, CSS, DOM UI, ...
Penampilan yang bagusIni adalah browser lengkap
Di iOS beratnya ringan karena termasuk dalam perangkat yang sama.
Kekurangan :
Performanya tidak sebagus di Canvas +, terutama terlihat saat startup
Di Android dibutuhkan sekitar 20MB untuk memasukkan mesin tampilan web ini.
Hanya mendukung Cordova sebagai asal konten untuk iOS. Pengaturan URL Konten harus mengarah ke index.html di pengaturan Anda.
Kapan Digunakan :
Untuk aplikasi yang menargetkan berbagai perangkat.
Canvas + adalah mesin tampilan web yang memungkinkan Anda menjalankan aplikasi JavaScript HTML5 di perangkat seluler. Ini tidak hanya mempercepat kinerja game tetapi juga memungkinkan Anda untuk mengakses fitur perangkat asli. Meskipun menjalankan JavaScript biasa, tidak ada dukungan untuk seluruh API HTML5.Canvas + disetel sempurna untuk gim dan mencoba memberikan teknologi akselerasi terbaik menggunakan set minimum fungsi HTML5 yang diperlukan. Meskipun fungsi-fungsi ini seharusnya cukup untuk menjalankan permainan, ada beberapa situasi di mana mengakses lingkungan DOM penuh bisa sangat berguna bagi pengembang. Dalam situasi ini adalah di mana Webview + atau System Webview akan lebih cocok daripada Canvas +.jadi gimana ? sudah tahu kan apa kelebihan dan kekurangan dari Webview, Webview+ dan Canvas+? pada settingan gambar diatas karena hanya untuk tujuan pembelajaran maka saya pilih Webview karena dari segi ukuran APK nantinya juga akan berpengaruh.
Kelebihan:
Performa tinggi: Ini adalah mesin tampilan web tercepat.
Ringan: Hanya 5MB ruang.
Kompatibilitas dengan versi OS lama.
Portabilitas: Android, iOS, Produk Pakaian…
Dipikirkan secara khusus dan dirancang untuk Permainan.
Binding ultra-cepat: box2d, gamepad ...
Kekurangan :
Akses DOM dibatasi.
Ini bukan peramban lengkap.
Kurang cocok untuk aplikasi dibandingkan mesin tampilan web lainnya
Kapan Digunakan :
Jika Anda mengembangkan game berbasis kanvas yang membutuhkan kinerja tinggi dan tingkat FPS tinggi.
Jika gim Anda tidak memerlukan elemen DOM UI dan Anda ingin mudah dibawa ke versi OS dan cahaya lainnya.
Jika Anda menggunakan mesin game berbasis kanvas, seperti Phaser, Pixi, PlayCanvas, Kiwi.js…
- Pada bagian Bundle Id, kalian bisa isi dengan nama package dari project game kalian. misalnya : com.gudio.tutorial1
- Kemudian pada bagian version name, kalian bisa isi dengan versi berapa project game kalian saat di-build ini.
- Pada bagian version code, kalian bisa isi dengan kode versi project game kalian. Pada bagian ini, isi hanya dengan menggunakan nomor, jangan ada spasi atau titik koma dan lainnya, hanya nomor. karena jika tidak, pada proses build nanti akan terjadi error.
- Pada bagian name, kalian bisa isi dengan judul project game kalian.
- Pada bagian orientation, pada bagian ini, kalian bisa pilih tampilan dari project game yang kalian buat, apakah potrait (layar vertikal), landscape (layar horizontal), Both (potrait dan landscape) atau system default (ditentukan oleh system).
- Pada bagian fullscreen, ada pilihan Yes dan No. Jika kalian ingin game dimainkan dalam keadaan fullscreen maka pilih Yes dan begitu juga sebaliknya.
- Pada bagian content url, biarkan settingan default cocoon.
- Pada bagian architecture, pada bagian ini kita bisa menentukan game kita ingin diinstall ke semua hardware smartphone atau tidak, dimana ada pilihan armv7, x86 dan Both. untuk kondisi saat ini, smartphone dengan architecture armv7 paling banyak di pasaran dan x86 menggunakan chipset intel.
- Pada bagian minSDKVersion, tentukan minimal versi sdk pada bagian ini agar bisa didownload oleh user. minSDKVersion pada saat postingan ini dimuat yaitu sdk 20.
- Pada bagian targetSDKVersion, setting ke angka 28.
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Save Setting |
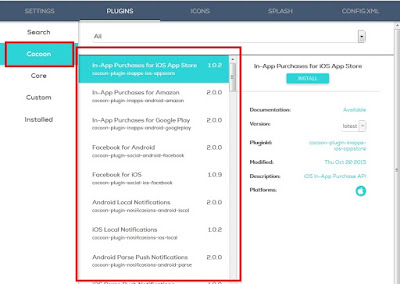
Kemudian, setelah selesai melakukan pengaturan pada tab setting, sekarang kita pindah pada tab plugin. Pada tab ini, kita perlu menginstall plugin-plugin yang digunakan dalam pembuatan project game. Misalnya, kalian ingin menampilkan iklan pada game, maka kalian harus menginstall plugin admob pada tab plugin ini. Kalian hanya tinggal ketikkan pada kolom searh "AdMob Native Ads For Android", karena pada game yang saya build ini tidak menggunakan plugin, maka saya tidak menginstall plugin pada bagian ini.
 | |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Tab Plugin Cocoon |
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Cordova Plugin |
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Custom Plugin |
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Save Setting |
Pada bagian icons ini, kalian bisa melakukan pengaturan icon dari game yang kalian buat. Ingat, design icon untuk game ini bisa dibilang sangat penting dalam kesuksesan game yang kalian buat, jangan buat icon yang asal-asalan, tapi buatlah icon yang enak dipandang dan menarik. Memang, ada pepatah yang bilang "Jangan menilai buku dari covernya" tapi untuk project game ini mungkin saya kurang setuju dengan pepatah tersebut karena banyak user yang tergoda untuk menginstall game yang kalian buat jika iconnya keren dan menarik. Seperti biasa jika kalian sudah upload icon pada tab ini, kalian simpan dengan klik save. (Pada bagian ini saya tidak meng-upload icon karena project yang saya buat hanya untuk pelajaran)
|
Splash Screen merupakan layout yang pertama kali tampil dan dilihat oleh user atau pengguna. Biasanya hanya berdurasi beberapa menit yang menampilkan logo dari game yang kita buat. Jika sudah meng-upload gambar splash, kalian bisa simpan dengan klik button save.
SETTING CONFIG
Pada tab ini berisi kumpulan kode xml yang merupakan konfigurasi dari project yang kalian buat.
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Config Cocoon |
Pada bagian ini dan ini merupakan bagian terakhir sebelum kita build dan jadikan project kita menjadi APK. Fugsinya adalah untuk menandatangani aplikasi yang kita buat. Pada bagian ini wajib kalian isi, apalagi jika seandainya kalian berencana akan men-upload game buatan kalian ke Play Store atau market android lainnya.
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Signing APK |
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Keystore |
- Title : pada bagian ini, kalian isi dengan data yang sama persis pada saat kalian membuat keystore
- Alias : Pada bagian ini, data yang diisi juga harus sama dengan pada waktu kalian membuat keystore.
- Certificate Password : isi dengan data password yang sama dengan pada waktu kalian membuat keystore
- Keystore Password : isi dengan data password yang sama dengan pada waktu kalian membuat keystore
- Keystore : pilih lokasi dimana tempat kalian menyimpan keystore yang sudah kalian buat sebelumnya. Dan terakhir, klik button add.
Nah ini dia yang ditunggu-tunggu, proses paling terakhir adalah proses build menjadi APK. Jika semua data-data yang diperlukan diatas sudah kalian isi dengan benar, maka langkah terkahir adalah dengan klik button compile seperti pada gambar dibawah ini :
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Compile APK |
Klik button compile yang dilingkari dengan warna merah tersebut, maka proses compile akan berlangsung dan memerlukan waktu beberapa menit untuk selesai dan menjadi APK. Dan jika proses compile APK sudah selesai, maka logo android akan menjadi biru seperti gambar dibawah ini ;
 |
| Cara Build APK Dari Construct 2 Dengan Cocoon.io - Compile Complete |
Fiuhhh, selesai juga sobat bloger artikel saya ini. Artikel ini lumayan panjang karena saya ingin memberikan tutorial sedetail mungkin sehingga sobat blogger semuanya bisa lebih mudah dalam memahami. Namun bila ada diantara sobat blogger yang masih belum mengerti atau terdapat kesalahan maupun error pada proses diatas, jangan malu untuk meninggalkan jejak di kolom komentar, saya akan bantu sebisanya saya. Karena saya juga belum expert, masih belajar-belajar juga (hehe...)
Okay, sekian dulu artikel yang saya buat ini tentang Cara Build APK Dari Construct 2 Dengan Cocoon.io semoga artikel ini bisa memberikan manfaat bagi sobat blogger semunya dan jika bermanfaat jangan lupa untuk share artikel ini ke media sosial sobat blogger semuanya. Sampai ketemu lagi di artikel saya selanjutnya.

1 komentar:
cocoon udah tutup, apakah plugin adsnya masih bisa digunakan?